
Cara menggunakan card design bootstrap
Using list group inside a card template. As mentioned earlier, the cards Bootstrap 4 enable us to use a variety of content. You may also use list groups along with other content. You may customize the list groups fully as you would do as a separate component. Even, use badges in the list groups within the cards.

Simple Bootstrap Card Design Business Cards, Profile, Remember, Templates, Reference, Simple
Free collection of Bootstrap 5 Card templates. Cards with charts, weather cards, animated cards, card deck, card header, card carousel & many more.

10 Free Bootstrap Card Examples To Guarantee a Better User Experience
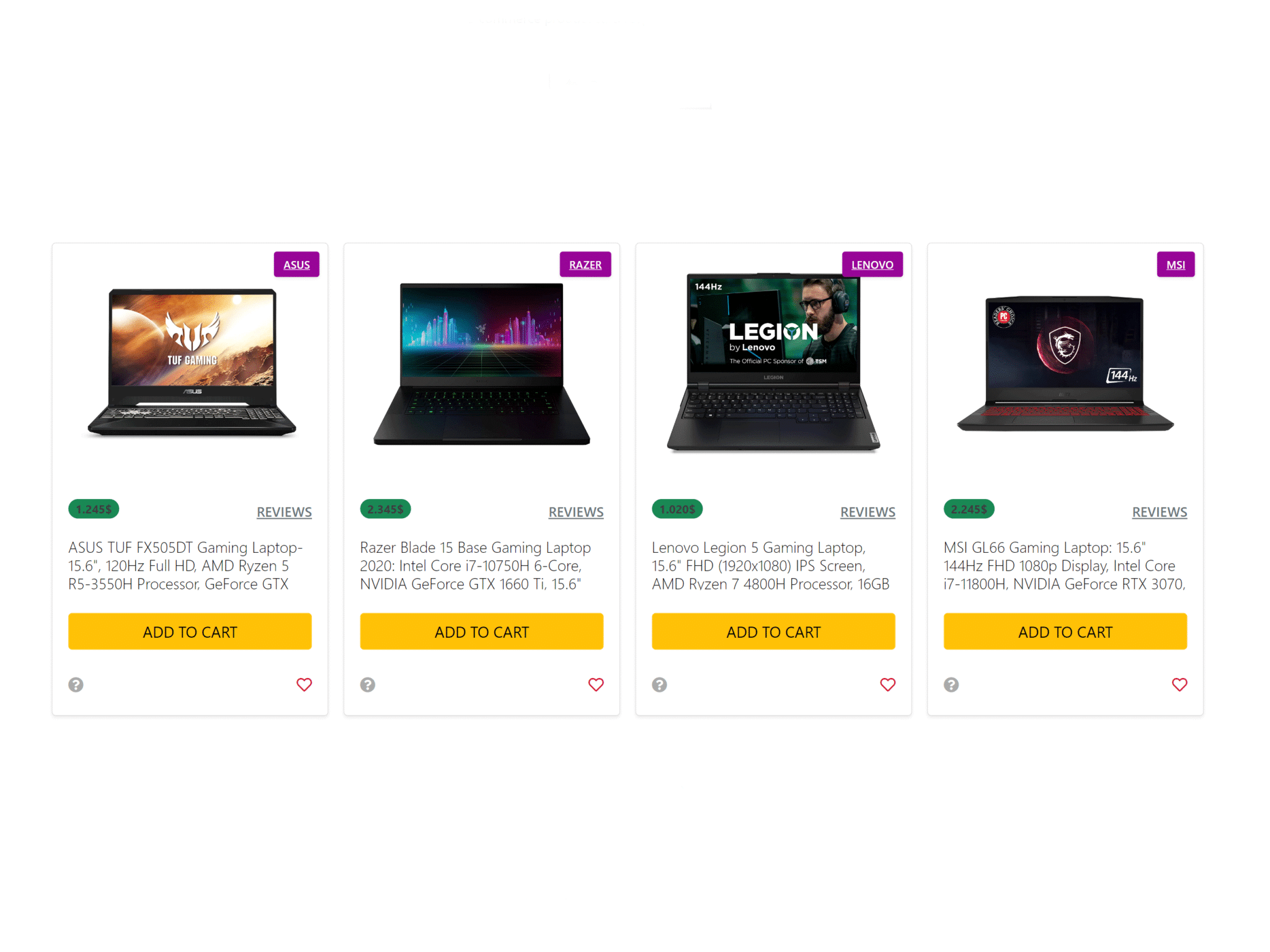
How to Create Bootstrap 5 Product Card Template. 1. First of all, load the following assets into the head tag of your HTML document. This is the CDN of Bootstrap CSS. 2. Create the div with container-fluid class which takes full-width. All the div tag goes like that: container < row < column < card.

27 Bootstrap Cards free examples & easy customization
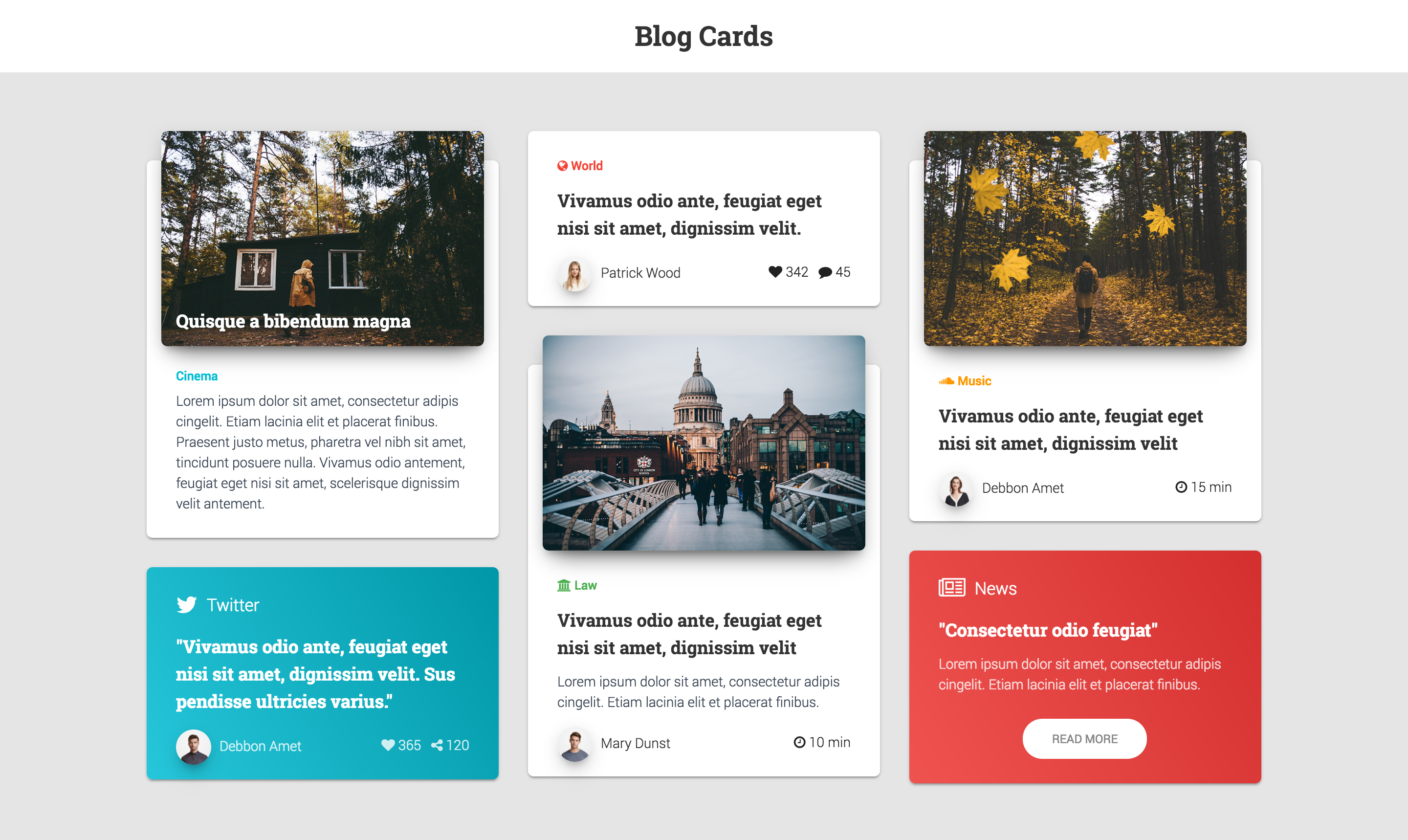
Bootstrap cards template by Jake Smith. This is a high-quality, free Bootstrap cards template created by CodePen user Jake Smith. This example has six Bootstrap cards with a title, a subheading, text, and a picture. As you can see in the picture, the content section is empty; you must add words to it.

Modern Responsive Bootstrap 5 Cards by adamthemes CodeCanyon
Free Templates Buy License Blog Contact Interesting Bootsrap cards examples to make an interactive UI. All Bootstrap card templates in this list uses the latest bootstrap version.

Bootstrap 5 Product Card Template — CodeHim
Bootstrap Cards Template 6 beautiful and well-designed Cards are included in this design. Each one of these cards contain an image, text, title, and subheading. Free Download Preview Bootstrap Cards Slick-Carousel Thomas Nicolosi's Bootstrap Cards Slick-Carousel design is simple, unique, and beautiful.

Card Template Bootstrap 3 Cards Design Templates
1. Bootstrap Cards Author: les (lesliesamafful) Links: Source Code / Demo Created on: February 9, 2020 Made with: HTML, CSS 2. Cool Bootstrap Cards Design Author: Alessandro Acciardi (Delvezio) Links: Source Code / Demo Created on: January 2, 2020 Made with: HTML, SCSS 3. Bootstrap 4 Cards Links: Source Code / Demo 4. Bootstrap Custom Quote Card

Modern Bootstrap Cards by adamthemes CodeCanyon
Use the Bootstrap grid system and its .row-cols classes to control how many grid columns (wrapped around your cards) you show per row. For example, here's .row-cols-1 laying out the cards on one column, and .row-cols-md-2 splitting four cards to equal width across multiple rows, from the medium breakpoint up.

23 Free Bootstrap Cards Examples 2023 Colorlib
Cards Bootstrap's cards provide a flexible and extensible content container with multiple variants and options. On this page About Example Body Navigation Card styles Border Card groups Grid cards Masonry Variables Sass variables About A card is a flexible and extensible content container.

Card Template Bootstrap 3 Cards Design Templates
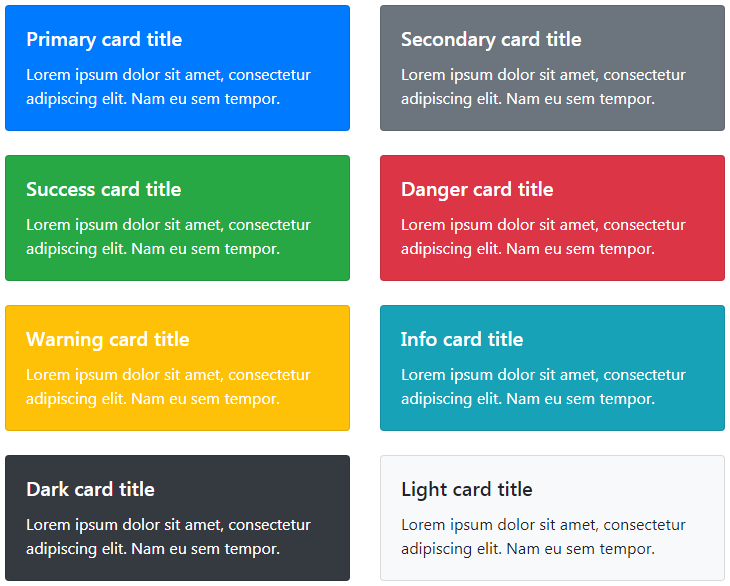
Bootstrap's cards provide a flexible and extensible content container with multiple variants and options. About A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options.

Card Template In Bootstrap Cards Design Templates
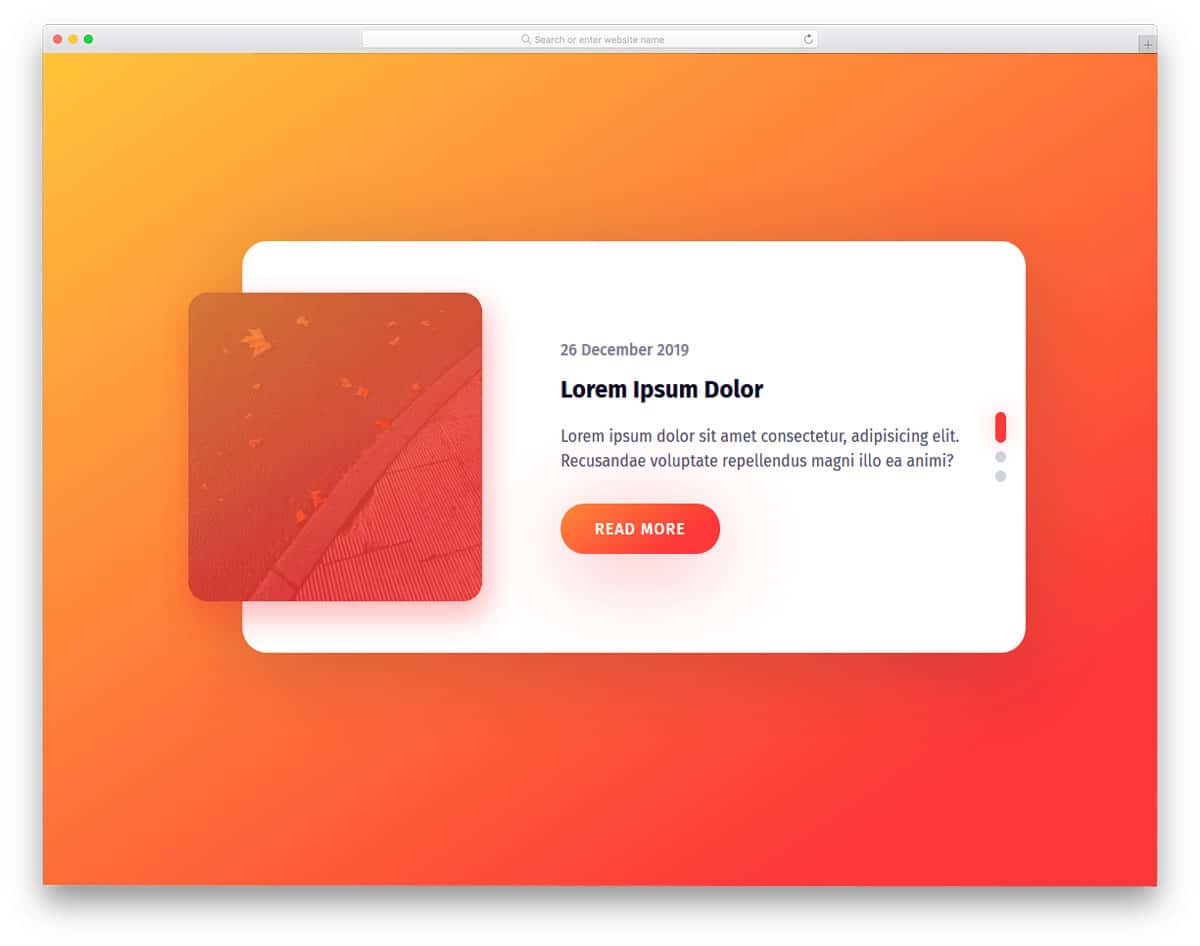
A modern Bootstrap card template with thumbnails for you to take content distribution to the next level. The BENEFIT of using this free widget is high as it will elevate your application's design and UX. Due to the Bootstrap base, the layout is also 100% in tune with mobile devices. And for what can you use it?

23 Free Bootstrap Cards Examples 2023 Colorlib
Cards Bootstrap's cards provide a flexible and extensible content container with multiple variants and options. About A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options.

10 Free Bootstrap Card Examples To Guarantee a Better User Experience
Start Bootstrap develops free to download, open source Bootstrap 5 themes, templates, and snippets and creates guides and tutorials to help you learn more about designing and developing with Bootstrap. Free themes for Bootstrap 5 that are open source, MIT licensed, and free to download - these pre-designed themes are easy to customize and ready.

Modern Responsive Bootstrap 5 Cards by adamthemes CodeCanyon
Cards Bootstrap 5 Card component Responsive cards built with the latest Bootstrap 5. Card is a responsive content container with an extensible option for headers, footers, images, and a wide variety of content. Many examples and tutorials. Basic examples Simple Use the following simple card component with a title and a description: Card title

Bootstrap 4 Card Templates Cards Design Templates
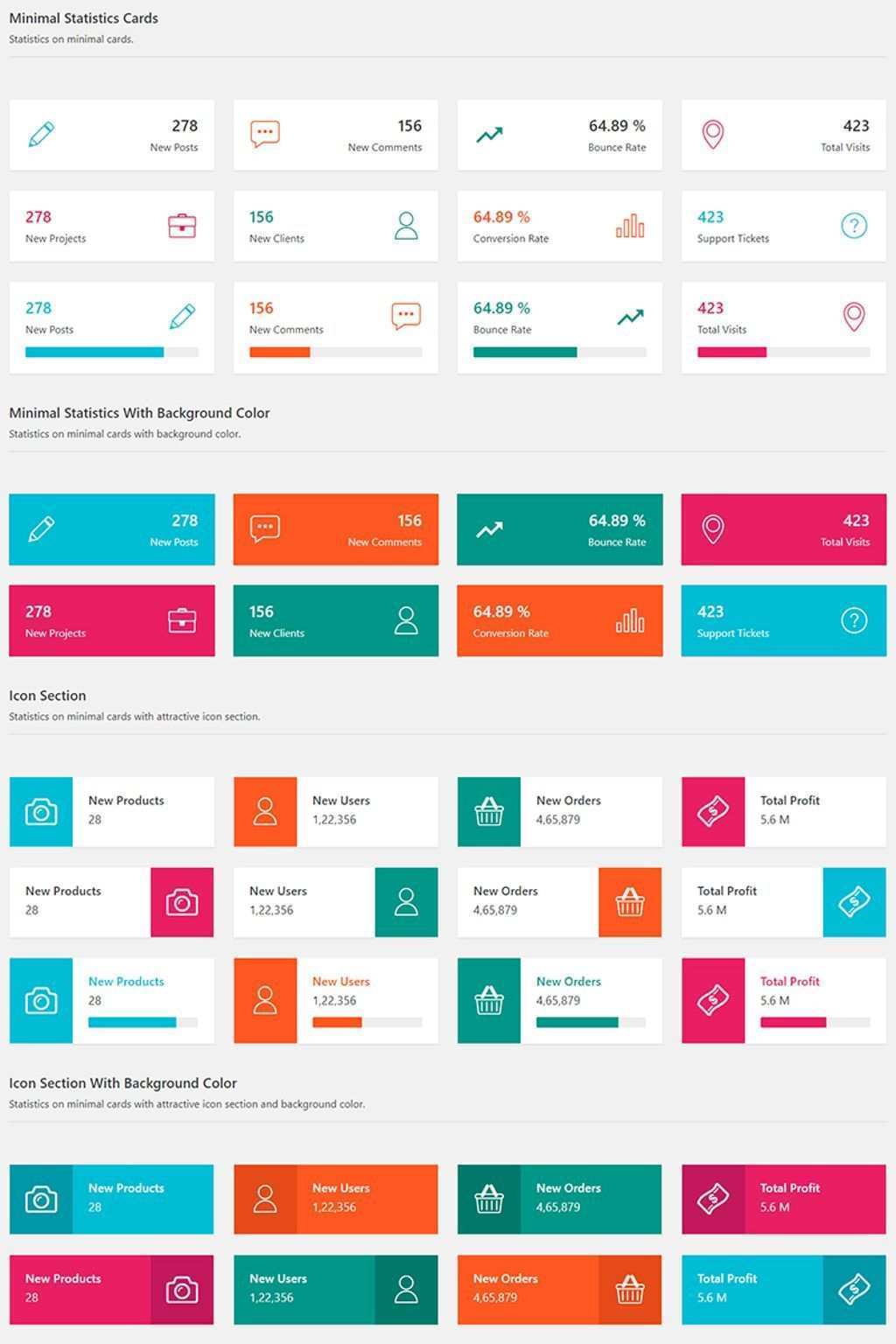
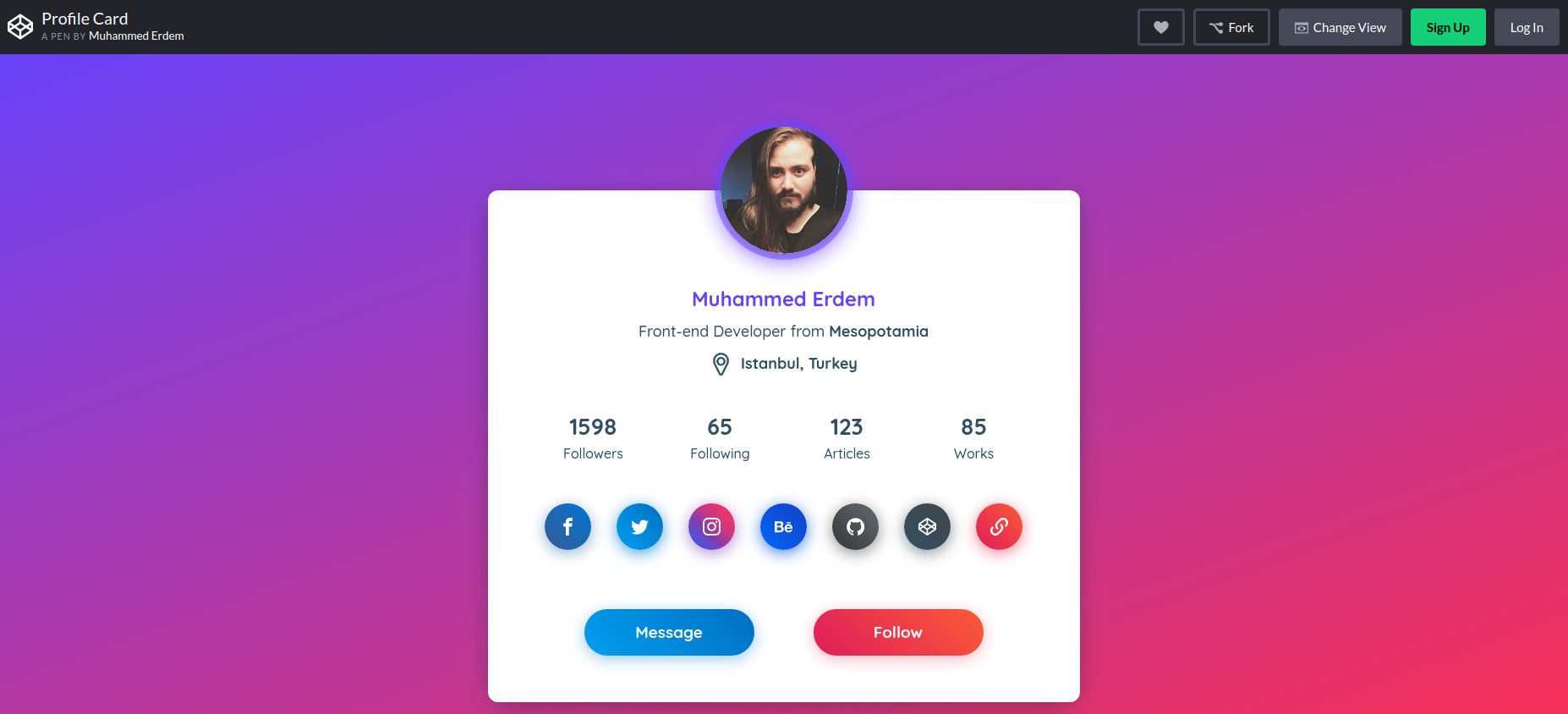
Download (5 KB) This Bootstrap 5 code creates a dynamic card template with skill progress bars and social media links of your team. The template showcases a user's skills and social media profiles, making it perfect for personal websites or portfolios. It uses Bootstrap 5 for styling and includes Font Awesome icons for social media.

35 Bootstrap Cards Examples For Natural And Fluid User Experience
31 Bootstrap Cards May 8, 2021 Collection of free Bootstrap card code examples: card grid, profile, card slider, product, card list, etc. Update of May 2020 collection. 12 new items. Ask SNB April, 2021 Links demo and code Made with HTML / CSS / JS About a code Bootstrap 5 Jobs Card Listing Compatible browsers: Chrome, Edge, Firefox, Opera, Safari